Introduction▲

Rem. Les composants WebSnap sont disponibles sur D6 enterprise seulement.
Avec D6, Borland a introduit plusieurs nouvelles méthodes de développement Web. Un de ces concepts, Websnap, vous permettra, en quelques clics de souris, sans aucun ajout de code, de développer des applis Web orientées données puissantes permettant la consultation, l'ajout, la modification, la suppression de données dans une base avec en plus la possibilité d'une gestion des erreurs et de session automatisée. Il va sans dire que les fonctionnalités de Websnap ne s'arrêtent pas là. Fidèle à sa philosophie ouverte, Borland vous donne la possibilité de surcharger et/ou transformer tout ce que vous voulez. Websnap n'est donc pas une sorte de Wizard figé, bien au contraire. Mais si vous êtes pressés, ou votre client/patron/femme (pour une petite appli de gestion des courses domestiques :-), vous pourrez livrer votre appli très rapidement et la compléter par la suite d'une manière plus personnelle. D'autre part, WebSnap est prévu pour une prochaine version de Kylix.
Ce didacticiel est là uniquement pour vous permettre de déployer ce genre d'appli en quelques dizaines de minutes. C'est une introduction. Les composants Websnap possèdent cependant des fonctionnalités très puissantes que vous pourrez découvrir au fur et à mesure de vos essais. La documentation concernant Websnap est éparse et incomplète, mais Borland nous assure qu'une documentation bien plus riche sera bientôt disponible. Je ne manquerai pas d'enrichir ce tutoriel en fonction de la documentation disponible. Revenez donc souvent :-)
N.B. Ayant pour habitude de prendre la version anglaise de mes logiciels, les intitulés différeront évidemment si vous avez la version française de D6.
I. Créer une application Websnap avec la base Biolife (DBDEMOS)▲
Création de l'appli Websnap : File --> New --> Other --> Websnap
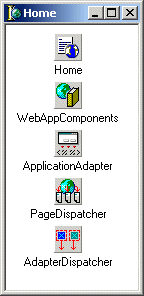
Vous obtenez:
Borland a intégré à D6 un serveur Web autonome. Le principe de Websnap est de développer un exe déboguable pour le développement et de le transformer en ISAPI par la suite. Choisissez donc Web App Debugger Executable. Vu que nous allons prendre la base standard Biolife (DBDEMOS), nous allons donc nommer la CoClassName « Biolife ».
Nous développons la racine de l'appli, donc mettons p.ex. Home sous « Page Name ».

Pour nommer l'application, vous cliquez sur AplicationAdapter et mettez « Mon premier Websnap » sous ApplicationTitle dans l'inspecteur d'objets.
Vous sauvez ensuite cette unité en la nommant « UHome.pas » (p.ex., mais vous faites comme vous voulez évidemment :-)))
Le projet quant à lui sera nommé « biolife.dpr » dans ce didacticiel .
Une autre grande innovation dans D6, nous est donnée par la possibilité pour chaque unité de visualiser le résultat soit en HTML soit dans un browser intégré directement dans l'EDI de Delphi (la classe quoi :-). Au fond de la fiche, vous avez l'onglet « preview » qui vous permet dès à présent de voir le résultat de votre code (enfin, code, façon de parler :-) :
II. Insérer un nouveau module▲
L'ossature de l'appli étant faite, nous allons maintenant rajouter les pages de notre application. Pour cela, vous rajoutez, toujours à partir de l'onglet Websnap, un module de page Websnap :
Cette page va nous permettre d'insérer les données d'une table. Nous choisissons AdapterPageProducer en donnant à cette page le nom de BiolifeTable. Nous nommerons cette nouvelle unité UBiolifeTable.Pas
III. Insérer des composants dans le module BiolifeTable▲
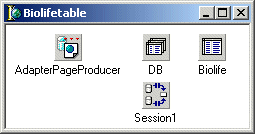
Ce module va générer de façon automatique une nouvelle page HTML à partir du nom même que l'unité correspondante (ici UBiolifeTable.html). Vu que cette page affichera les données, nous allons rajouter à ce module les composants base de données standard de DBDEMOS (soit un composant TDatabase, un composant Ttable pointant vers Biolife.db et un composant TSession avec autosessionname à true).

Un autre nouvel objet extrêmement pratique de D6 est l'« object treeview » (ci-après OTW). C'est à partir de lui que nous allons pouvoir rajouter des composants à cette page.
Tout d'abord, nous avons besoin de spécifier une clé en fonction de laquelle Websnap organisera l'édition ou la consultation des enregistrements. Dans l'OTW, vous déployez la branche DBMEMOS jusqu'au bout. Vous cliquez sur le champ d'après lequel vous voulez organiser votre navigation (la p_key en principe).
Dans l'inspecteur d'objets, vous déployez Providerflags afin de mettre pfInKey à True. Websnap connaît maintenant la clé d'organisation de la navigation et autres éditions, insertions, effacements, etc.
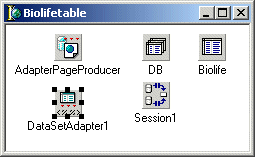
Pour que le lien avec la base de données soit complet, nous devons rajouter un DataSetAdapter. Vous le trouvez dans l'onglet Websnap des composants D6. Sous la propriété Dataset du DataSetAdapter, vous mettez Biolife. Le lien est fait.

IV. Insérer une grille▲
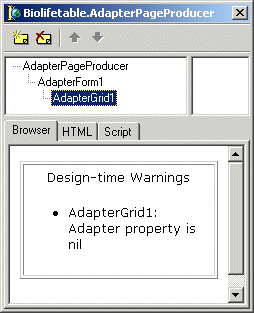
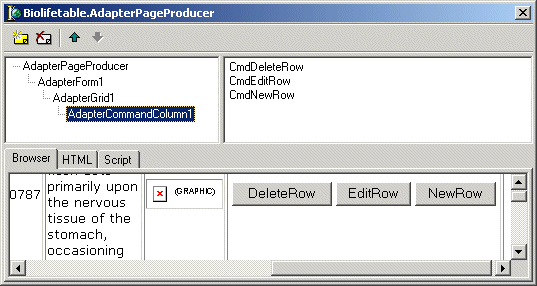
Nous allons maintenant rajouter une grille à cette page. Pour cela, vous sélectionnez dans Biolifetable le composant Adapterpageproducer.
Puis clic droit--> WebPageEditor--> clic droit sur WebPageEditor--> new component--> AdapterForm1.
Clic droit sur AdapterForm1--> new component--> AdapterGrid1.
Notre grille de résultats est créée. Vous noterez que la fenêtre du bas affiche déjà les colonnes de cette grille.

Pour que cette grille puisse afficher les données, sous la propriété adapter de AdapterGrid, nous allons mettre Datasetadapter1.
Et là, ô magie delphinesque, si on ouvre la base, les données apparaissent déjà :-)
V. Insérer des commandes d'édition▲
Nous allons maintenant ajouter les différents boutons d'édition pour cette grille.
Nous devons d'abord ajouter les colonnes que nous voulons afficher (soit toutes, soit seulement une sélection).
Sélectionnez l'AdapterGrid1--> clic droit --> Add all columns (ou celles que vous voulez afficher).
Sélectionnez ensuite AdapterGrid1--> clic droit --> New component et nous ajoutons les commandes pour chaque colonne : AdapterCommandcolumn1.
En sélectionnant AdapterCommandColumn1 puis clic droit, nous pouvons ajouter : Add commands.
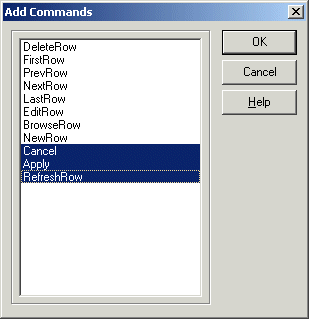
Vous apercevez dans une boîte de dialogue, les différentes commandes disponibles (entre autres pour la navigation que nous verrons dans un autre chapitre).
Pour notre part, nous allons choisir les boutons NewRow, EditRow et DeleteRow :

Nous devons alors créer une nouvelle page destinée à afficher l'enregistrement en édition. Comme précédemment, à partir de file-->new-->Other-->Websnap, nous ajoutons un AdapterPageProducer que nous nommons EditRecord :
Nous sauvons cette unité (+page html correspondante) sous EditRecordU.pas.
Pour que cette page ait accès aux données, nous devons rajouter biolifetable.pas dans uses (ce que chacun sait faire :-))
Pour compléter l'accès aux données de l'enregistrement et créer le masque de données, nous sélectionnons AdapterPageproducer--> clic droit--> Web Page Editor-->New component-->AdapterForm, soit la form WebSnap qui affichera les données de l'enregistrement à éditer.
En cliquant sur AdapterForm--> clic droit--> New component--> AdapterFieldGroup, nous ajoutons un en-tête d'enregistrement à notre form.
La liaison avec les données se fait par la propriété adapter de AdapterFieldGroup dans l'inspecteur d'objets, soitš: Biolifetable.DataSetAdapter1.
Pour ajouter les boutons d'édition, nous devons, comme dans l'étape de la page d'affichage, sélectionner les colonnes à afficher :
clic droit sur AdapterFieldGroup1, ajouter toutes les colonnes (ou certaines, au choix).
Puis pour les boutons d'action :
AdapterForm1--> New component--> AdapterCommandGroup et rajoutons Cancel, apply et refresh :

Dernière action : quelle page afficher si un bouton est cliqué ?
Dans l'OTW, en sélectionnant Adaptercommandgroup1, nous mettons la propriété pagename à biolifetable. En faisant cela, nous indiquons quel lien est déclenché (quelle page appelée) si le bouton edit,delete,add est cliqué.
De même, pour notre unité Biolifetable, soit l'unité affichant les données, à partir de l'OTW nous sélectionnons Adapterpageproducer que nous déroulons jusqu'à voir cmdNewRow, cdmEditRow et cmdDeleteRow. À la propriété PageName, nous allons donner le nom du module d'édition soit EditRecord. Les liens sont d'ores et déjà placés. À noter que vu l'accès à la page HTML, nous pouvons très bien changer le « look » des pages avec entre autres certaines fonctionnalités de base comme les styles p.ex. (Ça fera plaisir à JJM, soit dit en passant :-)
VI. Tester l'appli▲
Pour tester notre appli, Borland a intégré ce merveilleux petit serveur Web app debugger que vous trouvez sous Tools. Vous le lancez :
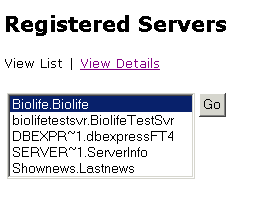
Vous lancez ensuite votre appli dans l'edi de Delphi. L'application est alors enregistrée. En cliquant le lien après Default Url, vous accédez à une page affichant toutes les applis Websnap enregistrées. Il vous suffit de sélectionner la votre, go, et tester votre travail.

Le résultat devrait être votre page Home avec les liens que nous avons rajoutés :

VII. Créer des boutons de navigation▲
Tout comme pour les autres actions, nous allons cette fois rajouter uniquement une page contenant un seul enregistrement et les boutons de navigation. L'OTW doit avoir cette structure (référez-vous au chapitre 5 pour la procédure à suivre).
Seules les commandes ont été changées par rapport à l'unité EditRecord. Le résultat :
Si vous voulez que l'image soit affichée : ajoutez un autre AdapterDisplayField dans le FieldGroup, assignez-le au champ graphique et mettez sa propriété ViewMode à vmDisplay.
VIII. Créer une session▲
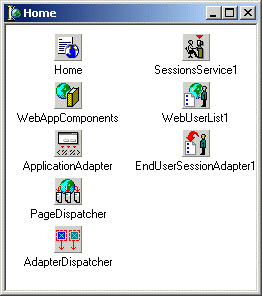
Pour rajouter une session, nous allons tout simplement intégrer les trois composants suivants dans notre module Home :
- SessionService ;
- WebUserList ;
- EndUserSessionAdapter.

La seule configuration consiste
- à donner à WebUserList la liste des noms pouvant accéder à notre application. Nous pouvons également définir des droits pour chacun d'eux ;
- dans la propriété Page de EndUserSssionAdapater, le nom de la nouvelle page de Login que nous allons créer.
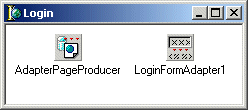
Nous créons la page de Login, en y rajoutant un LoginFormAdapter

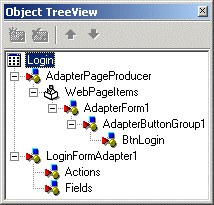
L'OTW de notre nouvelle page aura cette hiérarchie (voir sous 5 comment créer un page)

Dans la propriété PageName de BtnLogin, il suffira que nous rajoutions la page de destination, soit : Home, et le tour est joué. Plus simple, tu meurs :-)))
IX. Intégrer une gestion des erreurs▲
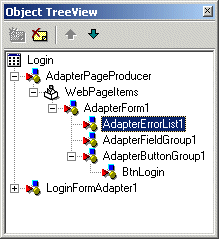
Dans le module Login, sélectionnez l'AdapterPageProducer et déroulez-le jusqu'à l'AdapterForm1.
Puis clic droit--> nouveau composant--> et choisissez AdatperErrorList1 en dessus de l'AdapterButtonGrid1 :

Dans l'inspecteur d'objets, mettez LoginFormAdapter1 sous la propriété Adapter. Et c'est… tout. Plus simple, tu meurs de nouveau :-)
S'il y a une erreur dans la procédure de login (user inexistant p.ex.), voici le style de message d'erreur généré par WebSnap :

Dans la démo en ligne de Borland que j'ai mise sur mon site, vous pouvez essayez de ne pas mettre de nom p.ex. ou un autre nom que Ellen, vous verrez le style de message renvoyé par WebSnap.
X. Transformer un exe Websnap en ISAPI + déploiement▲
Le déploiement d'applications sous forme d'ISAPI est là aussi extrêmement simple. Vous créez tout simplement une nouvelle application ISAPI (nouveau - autres - Web server Application) et choisissez ISAPI/NSAPI.
Sous View, vous sélectionnez Projet Manager et vous rajoutez à ce projet toutes les unités de votre exécutable WebSnap sans l'unité Form1. Vous déployez ensuite votre ISAPI sous le répertoire habituel des ISAPI, soit c:\inetpub\scripts. C'est tout… :-)
N'oubliez pas de faire un register des composants utiles à Websnap. Regardez le fichier Deploy.txt pour les explications complètes.
P.S. Si vous obtenez l'erreur -2147417842 (0x8001010e), mettez la protection d'IIS à basse (processus IIS), ce message devrait disparaître. Ou alors, si vous utilisez ADO, faire un override du constructeur du WebModule en mettant CoInitializeEx(0,COINIT_MULTITHREADED) et CoUnintialize dans le destructeur.
Pour la gestion de projets ISAPI, je vous renvoie à mon tutoriel sur ce sujet ainsi que mon moteur de recherche ngscan, ou encore le tutoriel de JJM sous www.plusfacile.com.
XI. Liens▲
Vous cherchez un hébergeur pour vos applis IntraWeb? Tout est là, et c'est pas cher :-))))
Mon moteur de recherche Ngscan: http://www.ngscan.com
Newsgroup nzn sur Internet : news://news.vienneinfo.org/nzn.fr.delphi.Internet














