III. Gestion statique des données : utilisation de QueryTableProducer ou DatasetTableProducer▲
!!!. Les deux composants QueryTableProducer et DatasetTableProducer ne fonctionnent pas avec les composants ADO.
Pour afficher des données à travers une requête.
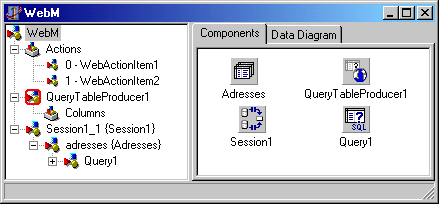
Les composants du Webmodule :

La requête sera :
Select nom, prenom, lieu from nom where nom>'S'À noter ici l'ajout d'un composant TSession, auquel nous attribuons la propriété autosessionname à True. Ceci évitera les problèmes d'accès concurrents. À noter que les composants Internet de D4 sont bogués, et qu'il faut impérativement ajouter, dans la première ligne du source de programme, la ligne : ismultithread:=True;
Pour Paradox, il faudra attribuer les propriétés NetfileDir et PrivateDir selon les usages habituels de ce SGBD.
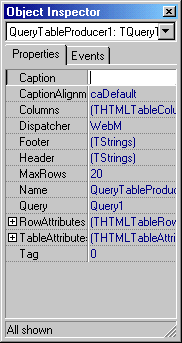
Avec l'inspecteur d'objets du QueryTableProducer, attribuons à la prop. Query, le nom de notre requête : Query1.
Nous pouvons déjà définir ici les en-têtes (Header) et pieds de page (Footer) de la page HTML des résultats, ainsi que les attributs de ligne et de table.
Sous Header nous allons ajouter le code HTML :
<HTML><TITLE>Les noms plus grands que S</TITLE><BODY>et dans Footer :
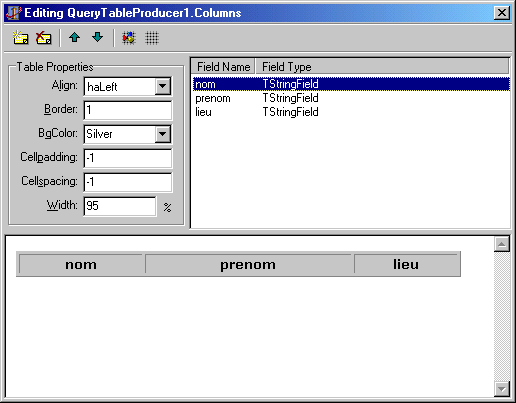
</BODY></HTML>Un des grands avantages du composant QueryTableProducer est qu'il vous permet de définir déjà en design time les colonnes de vos résultats. Ainsi, si vous cliquez deux fois sur le composant, vous aurez le tableau suivant après avoir ajouté tous les champs de votre Query1. Vous aurez ainsi, visuellement, la disposition de votre tableau. (P.-S. Je conseille vivement sous Width, de mettre 95 % afin que votre tableau se mette automatiquement à la bonne largeur lors d'un redimensionnement du browser).
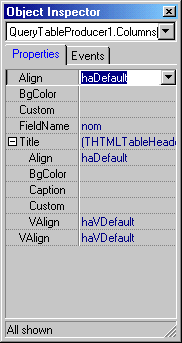
Vous pouvez définir, en cliquant sur n'importe quel champ du QueryTableProducer1.Columns, les propriétés de chacune des cellules :
et le tour est joué, votre page est terminée.
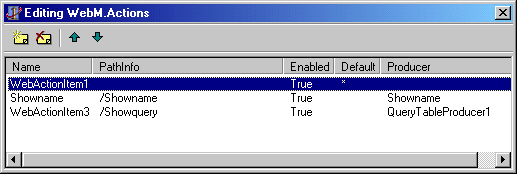
Pour la déployer, nous allons rajouter une action dans notre éditeur d'action, action que nous allons nommer /Showquery. Notre Webmodule donne donc :

Le code du OnAction de notre nouvelle action :
procedure TWebM.WebMWebActionItem3Action(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
Var S:String;
begin
S:='';
Try
Try
Adresses.Connected:=True;
Except
On E:Exception do
Begin
S:='<html><body>Une erreur d''accès s''est produite : '+e.message+'</body></html>;
Response.Content:=S;
Adresses.connected:=False;
Exit;
end;
end;
Finally
Response.Content:=QueryTableProducer1.Content;
Adresses.Connected:=False;
end;
end;Il suffit alors de recompiler notre DLL Isapi et de tester cette action par
http://localhost/myisapi.dll/ShowQuery
À noter que si vous avez déjà lancé votre DLL, vous devrez la décharger. Reportez-vous au chapitre traitant ce point pour connaître la marche à suivre.
Pour le DatasetTableProducer, le principe est le même, mais évidemment sans requête SQL. Toute votre table est affichée.