I. Hello World▲
I-A. DÉFINIR UNE PAGE D'ENTRÉE▲
C'est donc dans ce webmodule que tout va se passer. Vous allez y placer vos différents objets (non visuels évidemment), tels que des Pageproducers (producteurs de page) ou objets base de données. C'est également par ce Webmodule que vous allez définir les « actions », qui sont la base de toute requête Web.
Pour un premier essai, nous allons tout simplement définir une page qui affichera tout simplement « hello world ». Dans HTMLDoc nous allons donc écrire le code HTML suivant :
<html><body>
Hello world
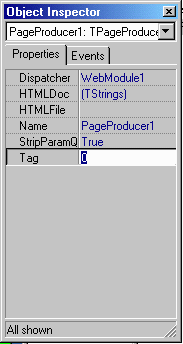
</body></html>Première chose à faire, définir une page d'entrée. Elle peut soit exister déjà, soit être créée dynamiquement. Vous prenez donc dans la palette des composants Internet un composant Pageproducer, qui a les propriétés suivantes dans l'inspecteur d'objet :
Pour définir votre page d'entrée, vous pouvez donner :
- Le nom d'un fichier sous HTMLFile ex. : (c:\inetpub\wwwroot\index.htm) ;
- Coder le source HTM en « dur » dans le TStrings HTMLdoc ;
- Remplir HTMLDoc dynamiquement à l'appel de la page.
I-B. DÉFINIR UNE ACTION▲
Votre page étant définie, nous allons maintenant pouvoir définir l'action par défaut.
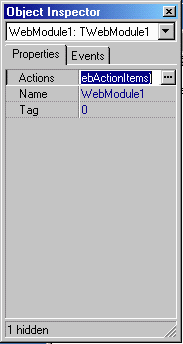
Pour ce faire, vous reprenez votre WebModule visuel, et cliquez à l'intérieur.Vous obtenez l'inspecteur d'objets suivant :
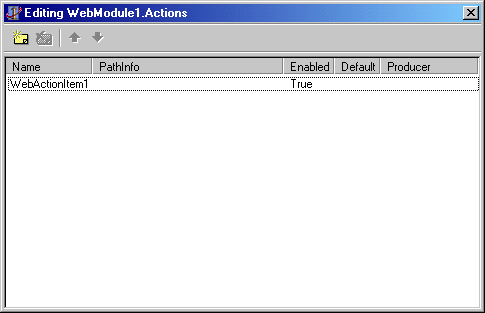
Vous cliquez sur les trois points TWebActionItems (Propriété Actions), et vous obtenez l'éditeur d'actions ou vous allez cliquer sur l'icône jaune pour ajouter une nouvelle action (WebactionItem1).

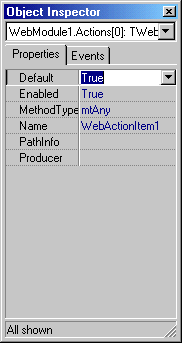
Dans l'inspecteur d'objets, vous définissez les propriétés de votre action Première chose à faire, changez Default de false à true, car vous allez définir votre action par défaut.
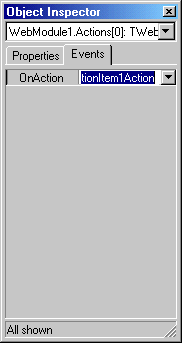
Vous cliquez alors sur Events et vous obtenez :
I-C. CODER L'ACTION▲
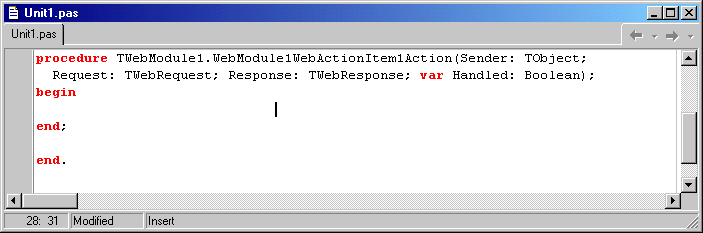
Vous devez faire un double clic sur WebModule1WebActionItem1Action (dialogue de Onaction) et obtenir la page de code à définir pour votre première action :
I-D. CODER LA RÉPONSE▲
Nous allons à présent coder l'action principale.
Les paramètres principaux :
- Request (TWebRequest) : la requête reçue par le serveur (avec entre autres les paramètres dont nous nous servirons plus loin) ;
- Response (TWebResponse): ce que nous allons renvoyer comme page.
Regardez l'aide de Delphi pour les propriétés et les méthodes de TWebRequest et TWebResponse. Elles vous permettront d'aller bien plus loin dans l'élaboration d'ISAPI complexes.
Le contenu de la réponse peut être un TStringList (nous verrons cela plus loin également) ou une page telle que celle que nous avons définie au départ.
La formulation de cette première action est simple : comme réponse, nous allons envoyer le contenu de PageProducer1
procedureTWebModule1.WebModule1WebActionItem1Action(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
Begin
Response.Content:=PageProducer1.Content;
end;I-E. DÉPLOYER CETTE PAGE▲
Pour déployer maintenant ce premier essai, nous allons tout d'abord sauvegarder notre projet sous le nom MyIsapi.dpr.
Puis dans le menu Projets / options / répertoire / répertoire de sortie (j'ai la version anglaise de D5, donc les intitulés peuvent différer), nous allons mettre le répertoire habituel des scripts ISAPI d'un serveur IIS ou PWS, à savoir « c:\inetpub\scripts ». Nous compilons notre première ISAPI. Une fois cette opération effectuée, vous devriez voir sous c:\inetpub\scripts le fichier MyIsapi.dll.
Pour appeler cette ISAPI, il faut évidemment que votre serveur Web soit lancé. Vous lancez votre browser préféré (Netsacpe évidemment ;-), puis tapez comme adresse : http://localhost/scripts/myisapi.dll.
Vous devriez avoir une page HTML affichant : Hello world. Si ce n'est pas le cas, soit je n’ai pas été clair :o), soit le répertoire /scripts n'a pas les droits requis (exécuter), soit vous avez commis une erreur.
Tips
Pour rediriger une page : Response.SendRedirect(MonNouvelURL);
Si vous voulez avoir des informations sur qui envoie la requête, regardez les propriétés RemoteAddr et UserAgent de TwebRequest.